【デザイナー・制作者向け】Webアクセシビリティ対応・チェックリスト(WCAG準拠)

アクセシビリティーの適切な対応をすべき理由は大きく分けて3つあります。
- アクセシビリティの適切な対応をすることで、ユーザーの利便性が高まる上、SEO効果が高まり、コンバージョンの向上が可能です。
- アクセシビリティへの対応を怠ると、視覚や操作が難しいユーザーがサイトを離脱するリスクが増えます。
- 2024年4月1日から「障害者差別解消法」(正式名称:障害を理由とする差別の解消の推進に関する法律)が改正・施行され、民間事業者に対しても合理的配慮の提供が法的義務となり、対応を怠ると法的リスクを抱えることになります。ちなみに、米国ではアクセシビリティへの対応を怠ったとしてADA訴訟が起きています。
WCAG(Web Content Accessibility Guidelines)レベルAAの達成基準を主軸としたチェックリストを用意しましたのでご活用ください。
なお、本チェックリストにはデザインの専門用語が含まれています。
ノンデザイナーの方は簡単チェックリストをご覧ください。
▼ノンデザイナー向けの簡易版チェックリスト
【ノンデザイナー向け】ユニバーサルデザイン基本編~みんなに優しいウェブサイト簡単チェックリスト~
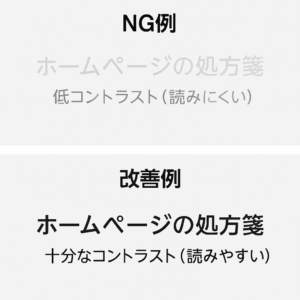
色とコントラスト
視覚情報として、色の組み合わせやコントラストは基本となる要素です。


※画像をクリックすると拡大します
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| テキストと背景のコントラスト比は十分か? (1.4.3) | 通常テキスト:4.5:1 大きなテキスト(※):3:1 |
| UI要素や状態変化のコントラストは十分か? (1.4.11) | 要素と隣接色のコントラスト比 3:1 (入力欄の枠線、アイコン、フォーカス時など) |
| 色だけに頼って情報を伝えていないか? (1.4.1) | 色以外(テキストラベル、アイコン形状、下線、太字など)でも区別・理解が可能 |
確認方法
ブラウザの開発者ツール、WebAIM Contrast Checker、Figma等のデザインツールプラグインでコントラスト比を計測します。UI要素や状態変化(フォーカス、ホバーなど)のコントラストも忘れずに確認しましょう。白黒印刷や、色覚シミュレーションツールで、色に頼らず情報が伝わるかも確認すると良いでしょう。
よくあるNG例
淡いグレーの背景に白文字、文字色が背景色に近すぎる、細いフォントでコントラストがギリギリ、フォーカスしても枠線の色がほとんど変わらない、エラー表示が「入力欄を赤枠にする」だけでテキストの説明がない。
参考リンク
コントラストチェック: WebAIM Contrast Checker (https://webaim.org/resources/contrastchecker/)
テキストとコンテンツ構造
情報が正しく伝わり、ユーザーが理解しやすいように、テキストの表示や文書構造を整えます。
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| テキストは200%まで拡大しても問題ないか? (1.4.4) | ブラウザ機能で拡大しても情報や機能が損なわれない(横スクロール回避が望ましい) |
| 見出し要素(h1-h6)は論理的な順序で使用されているか? (1.3.1, 2.4.6) | コンテンツ構造に合わせてh1→h2→h3…と適切に使用。ページタイトル(<title>)も内容を的確に表す。 |
| ページの主要言語は正しく設定されているか? (3.1.1) | <html lang="ja"> のように、そのページの主要言語が <html> 要素の lang 属性で指定。 |
確認方法
ブラウザのズーム機能(Ctrl/Cmd + ‘+’)で200%まで拡大し、テキストがコンテナからはみ出したり、読めなくなったりしないか確認します。開発者ツールや見出しチェックツールで、見出しレベルが正しく使われているかアウトラインを確認します。<html> タグに適切な lang 属性が設定されているか、開発者ツールで確認します。
よくあるNG例
拡大するとレイアウトが大きく崩れて読めなくなる、見た目のためだけに見出しレベルを飛ばす(h1の次にh3など)、本文やリストの項目にhタグを使う、lang 属性がない、または言語コードが間違っている(例: lang="jp")。
画像
画像が伝えたい情報を、視覚に頼らないユーザーにも届けられるようにします。
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| 意味を持つ画像に適切な代替テキスト(alt)はあるか? (1.1.1) | 画像の内容を的確に伝える alt を設定。装飾画像は alt="" (空)。複雑な画像は本文等で説明。 |
確認方法
ブラウザの開発者ツールで img タグの alt 属性を確認します。スクリーンリーダーで実際にどのように読み上げられるかを確認するのが最も確実です。画像が表示されない設定にして、alt テキストだけで意味が通るか確認するのも有効です。
よくあるNG例
alt="画像" やファイル名(logo.png)など意味のないaltテキスト、alt 属性自体がない、意味がある画像なのに alt="" になっている、装飾目的の画像に冗長な説明(例: alt="キラキラ光る星のアイコン")が設定されている。
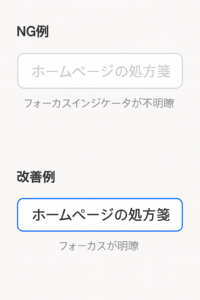
キーボード操作
マウスが使えないユーザーや、キーボード操作を好むユーザーが、全ての機能を利用できるようにします。
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| 全ての機能がキーボードだけで操作できるか? (2.1.1) | マウスを使わずに Tab, Shift+Tab, Enter, Space, 矢印キー等で全てのインタラクションが可能 |
| キーボードフォーカスは常に見えるか? (2.4.7) | 現在フォーカスされている要素が、視覚的に明確に識別できる(デフォルトの枠線や、カスタムスタイル) |
| キーボードトラップはないか? (2.1.2) | 特定の要素(モーダル等)にフォーカスが移動した後、キーボード操作でそこから抜け出せる |
| スキップリンクは適切に実装されているか? (2.4.1) | ページ冒頭にメインコンテンツへ移動する内部リンクがあるか(通常は非表示、フォーカス時に表示) |
確認方法
マウスを一切使わずに、キーボード(主にTab, Shift+Tab, Enter, Space, Esc, 矢印キー)だけでサイトやアプリの全ての機能を操作できるか試します。Tabキーで要素を移動する際に、現在どこにフォーカスがあるか常に視覚的に分かるか確認します。モーダルウィンドウなどを開いた際に、そこから抜け出せなくならないか(トラップされないか)確認します。ページ読み込み後、最初にTabキーを押した時に「メインコンテンツへスキップ」などのリンクが表示されるか確認します。
よくあるNG例
マウスホバーでしか表示されないメニューやボタン、JavaScriptで実装されたカスタムUIがキーボード操作に対応していない、CSSで outline: none; や outline: 0; を指定してフォーカスインジケータを消してしまっている、モーダルを開いた後Tabキーでモーダル外にフォーカスが移動してしまう、またはモーダル内を延々ループして閉じられない、スキップリンクがない、または機能しない。
フォーム
ユーザーが情報をスムーズかつ正確に入力・送信できるように、分かりやすさとエラー時のサポートを確保します。
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| ラベルと入力欄は正しく関連付けられているか? (1.3.1, 3.3.2, 4.1.2) | <label> 要素と for/id、または aria-label/aria-labelledby を使用して明確に関連付ける。 |
| エラー発生時に、エラー箇所と内容が明確に伝わるか? (3.3.1, 3.3.3) | どの項目がエラーか視覚的に示し(例: アイコン、色変更+枠線)、テキストでエラー内容と修正方法を提示。 |
| 必須項目であることが明確に示されているか? (3.3.2) | ラベル等で必須であることがテキスト(例: 「(必須)」)や記号+凡例で示されているか。 |
確認方法
開発者ツールでHTML構造を確認します。フォームのラベル部分をクリックした際に、対応する入力欄(テキストフィールド、ラジオボタン、チェックボックスなど)にフォーカスが移動するか確認します。意図的にエラーを発生させ、エラーメッセージが分かりやすく表示されるか、どの項目がエラーか視覚的にハイライトされるかなどを確認します。スクリーンリーダーでエラーメッセージが読み上げられるかも確認するとより良いでしょう。必須項目が視覚的に識別できるか確認します。
よくあるNG例
ラベルがない、<label> を使わずに <span> などで代用している、<label> の for 属性と入力要素の id が一致していない、エラー箇所が色だけで示される(例: 赤枠のみ)、エラーメッセージが具体的でない(例: 「入力エラー」のみ)、必須項目を示すアスタリスク(*)のみで、その意味の説明がない。
メディア(動画・音声)
視聴覚コンテンツの情報を、様々な状況のユーザーが理解できるように代替情報を提供します。
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| 動画にキャプション(字幕)は付いているか? (1.2.2) | 動画内の音声情報(会話、効果音など)がテキストで表示されるキャプションが提供されているか。 |
| 音声・動画にトランスクリプト(テキスト原稿)はあるか? (1.2.1, 1.2.3) | 音声・動画の内容全体のテキスト版が提供されているか(キャプションとは別)。 |
確認方法
動画プレーヤーにキャプション(CCアイコンなど)を表示する機能があり、実際に表示させて内容が適切か確認します。ページ内または別ページへのリンクなどで、動画や音声コンテンツ全体のテキスト書き起こし(トランスクリプト)が提供されているか確認します。
よくあるNG例
キャプション機能がない、自動生成キャプションの精度が低いまま公開されている、トランスクリプトが用意されていない。
堅牢性 (コード品質)
支援技術(スクリーンリーダーなど)を含む様々な環境で、コンテンツが意図した通りに解釈・表示されるように、技術的な基盤を整えます。
| チェック項目 | 基準(WCAGレベルAA目安) |
|---|---|
| HTMLの構文は正しいか? (4.1.1) | 開始/終了タグ、属性の重複、IDの一意性など、HTML仕様に準拠しているか。 |
| WAI-ARIAは適切に使用されているか? (4.1.2) | ネイティブHTMLで表現できない役割・状態を補うために正しく使用。過剰・不適切な使用は避ける。 |
確認方法
W3C HTML Validator などのバリデーションサービスやツールでHTML構文エラーがないかチェックします。
開発者ツールやスクリーンリーダーで、ARIAロールや属性が意図通りに機能しているか(特にカスタムコンポーネント)確認します。
ARIA Authoring Practices Guide (APG) などのドキュメントを参考に、適切な使用方法か確認します。
よくあるNG例
タグの閉じ忘れ、属性のクォーテーション漏れ、ページ内でIDが重複している、<button> で実装すべき箇所を <div> と role="button" で実装しているがキーボード操作や状態変化に対応していない、本来不要な箇所(例: <img> 要素)に role="img" を付与するなど、ARIAの誤用や過剰使用。
- NG例:ボタン要素に重複してrole=”button”を設定(冗長・誤用)
<!-- 誤った例 -->
<button role="button">ホームページの処方箋</button>- OK例:標準の要素にはroleを省略。カスタムUIには適切にroleを設定。
<!-- 正しい例 -->
<button>ホームページの処方箋</button>
<!-- カスタムUIの場合 -->
<div role="button" tabindex="0">ホームページの処方箋</div>参考リンク
- HTMLバリデーション: W3C HTML Validator (https://validator.w3.org/)
- WAI-ARIAの具体例とガイドライン: ARIA Authoring Practices Guide (https://www.w3.org/WAI/ARIA/apg/)
アクセシビリティの基本原則(WCAGより)
これらのチェック項目は、国際的なガイドラインである WCAG (Web Content Accessibility Guidelines) に基づいています。WCAGは、ウェブコンテンツをよりアクセシブルにするための具体的な指針を示しており、以下の4つの基本原則に基づいています。
- 知覚可能 (Perceivable): ユーザーが情報を認識できなければならない。(例:色、コントラスト、代替テキスト)
- 操作可能 (Operable): ユーザーがインターフェースを操作できなければならない。(例:キーボード操作、十分な時間)
- 理解可能 (Understandable): ユーザーが情報と操作を理解できなければならない。(例:言語設定、ナビゲーション、エラー表示)
- 堅牢 (Robust): テクノロジーが進歩しても、確実に解釈されるようにしなければならない。(例:HTML構文、ARIA)
このチェックリストは、特に多くの組織で目標とされるレベルAAの達成基準を中心に構成されています。
各チェック項目の背景にあるこれらの原則を理解することで、より本質的なアクセシビリティ対応が可能になります。
アクセシビリティ対応を効率化するTips & Tools
日々の業務の中でアクセシビリティを確保し、効率的に対応を進めるためのヒントとツールを、制作フェーズごとにご紹介します。
デザインフェーズでの効率化
設計の初期段階からアクセシビリティを意識することで、手戻りを減らし、一貫性のある対応が可能になります。
| おすすめのTips / ツール | 概要 / ポイント |
|---|---|
| スタイルガイド/デザインシステムへの組み込み | コントラスト比、フォーカススタイル、最小タップターゲットサイズなど、アクセシビリティ要件を初期段階で定義・共有する。 |
| コントラストチェックツール | デザインツール(Figma, Sketch, XDなど)のプラグインや WebAIM Contrast Checker 等で、配色決定時に確認する。 |
| アクセシビリティを考慮したコンポーネント設計 | キーボード操作や状態変化(ホバー、フォーカス、アクティブ、エラー等)を最初からデザインに含める。 |
実装フェーズでの効率化
正しいHTML構造と適切な技術選定・ツール活用により、堅牢でアクセシブルなコードを効率的に実装します。
| おすすめのTips / ツール | 概要 / ポイント |
|---|---|
| セマンティックHTMLの徹底 | <h1>–<h6>, <nav>, <button>, <input type="..."> など、意味的に適切なHTML要素を使用する。これが基礎となる。 |
| WAI-ARIAの適切な使用 | ネイティブHTMLで表現できない場合に限り、APG等を参考に正しく使用する。誤用・過剰使用は避ける。 |
| フレームワーク/ライブラリの選定と理解 | 使用するもののアクセシビリティ対応状況を確認し、ドキュメントに従って正しく実装する。 |
| コードリンター (ESLint + a11y plugin等) | コーディング中に基本的なアクセシビリティの問題(例: alt属性漏れ、不適切なARIA使用)を自動検知する。 |
テストとチーム文化での効率化
自動チェックと手動チェックを組み合わせたテスト、そしてチーム全体での意識向上が、継続的な品質担保に繋がります。
| おすすめのTips / ツール | 概要 / ポイント |
|---|---|
| 自動チェックツール (Lighthouse, axe DevTools, WAVE等) | 機械的なチェックで基本的な問題を効率的に発見する。ただし、これだけで全てのを確認できるわけではない点を理解する。 |
| キーボード操作テスト | マウスを使わずにTab, Shift+Tab, Enter, Space, Esc, 矢印キー等で全ての機能が操作できるか実際に試す。 |
| スクリーンリーダーテスト | NVDA, VoiceOver(Apple端末の画面読み上げ機能), TalkBack(Android端末の画面読み上げ機能)等でコンテンツが正しく読み上げられるか、操作可能か確認する。 |
| 表示確認 (様々な環境) | 異なるブラウザ、デバイス(PC/スマホ/タブレット)、画面サイズ、ズーム率(200%等)で表示崩れや操作不能箇所がないか確認。 |
| レビュープロセスへの組み込み | デザインレビュー、コードレビューの際に、アクセシビリティ観点でのチェック項目を設ける。 |
| 情報共有と継続的な学習 | チーム内で知見を共有し、ガイドラインの更新や新しい技術動向について学び続ける。 |
まとめ
チーム内でアクセシビリティへの意識を高めることは、今後より一層求められていくでしょう。
このチェックリストを通じて、デザイン・実装・テストの各段階で自然に組み込まれるような文化を育ててみてはいかがでしょうか。

 ウェブマーケター
ウェブマーケターお困りの際はぜひ一度ご相談ください。専門家と一緒に作業すれば、余計な遠回りをせずに成果へ近づけるはずです。
